我們已經完成了一點簡單的書單列表專案,
對程式的開發已有了了解,
但為了往後的維護與新的需求開發,
如果程式去部寫在同一個檔案裡面,對以後的維護會有點困難,
所以今天就要來講講 MVC 與 三層式架構啦!![]()
讓我們繼續看下去~
MVC 全名是 Model-View-Controller,是一種設計模式(design pattern),
將我們的 Model / View / Controller 三種邏輯做拆分,
Model (模組)
Model 主要是作為拿取資料的元件,也就是主要與資料庫相關的部分。
所以我們才會在使用 ORM 時,將資料模型存取在 Model 資料庫底下。

View(視圖)
顧名思義,就是顯示畫面的部分,以我們 express 來說,EJS 的樣版引擎,就是我們所要將資料呈現的畫面。
所以我們可以把我們在 views 的樣版引擎移出來。

原本的 public 存放照片及 css。

Controller(控制器)
有沒有發現,view 和 Model 都有確實的隔離開來了,但我們的商業邏輯還是一整坨的在 routes 裡。
這時候才會有以下三層式架構的設計架構。
三層式架構就是將我們的 Controller 裡面的程式在進行分層,
分為 展示層、商業邏輯層、資料存取層。
展示層
就是單純需要與外部進行溝通的部分,只要處理接收和回應。
一般會取名為的 Controller 層。
所以我們的 routes 就只要單純的呼叫 Controller 裡面的方法即可,
以我們的 index 首頁為例,可以改寫為 →
// routes/modules/index.js
const express = require('express')
const router = express.Router()
const requireLogin = require('../../middleware/auth')
const BookController = require('../../controllers/bookController')
const bookController = new BookController()
router.get('/', requireLogin, bookController.selectBook)
module.exports = router
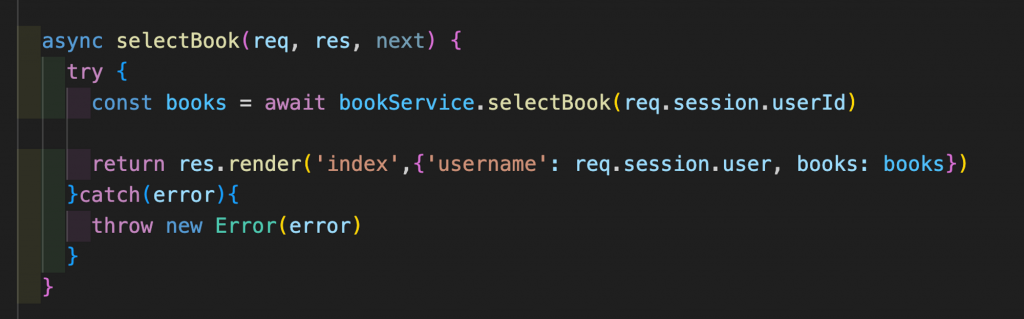
繼續來看我們的 BookController ,就是將我們收到 request 傳給處理業務邏輯的 service層 (也就是商業邏輯層),不會管中間要處理什麼事情,最後只要將處理完的資訊返回 response。
商業邏輯層
主要處理商業邏輯的部份,以我們這次的專案比較簡單,就是針對不同的方法與資料庫互動,所以 service 層就相對不用做太多處理,只要做取得資料的邏輯。
一般會取名為的 service 層。

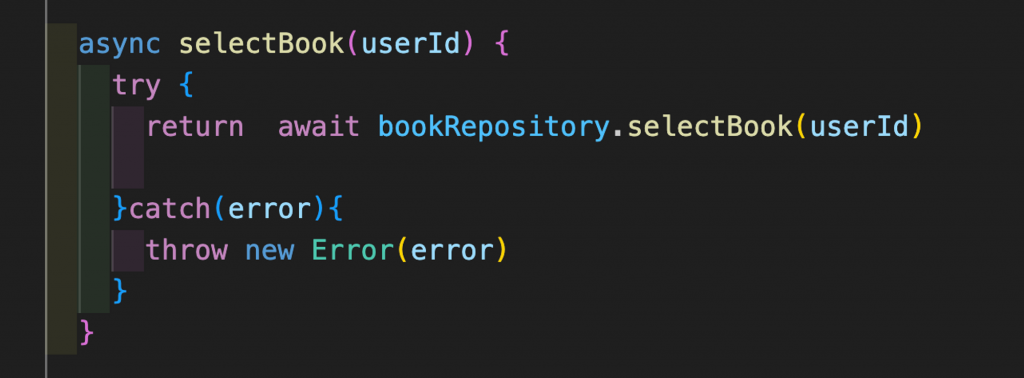
資料存取層
也就是我們要與資料庫進行 CRUD 的動作,都會寫在這一層。
一般會取名為的 repository 層。

看起來有沒有相對簡單簡潔一點呢?
而且以後要改動資料時,就會知道是要改畫面的顯示,或是改寫拿資料的方法,
都可以很明顯的知道要改哪一層的程式邏輯,
以上就是分享可以讓專案寫得更好的寫法~![]()
參考資料:
